Embedding Capture Request Forms from Hover
What it is
The Embeddable form from Hover is a fill-out-able form Hover hosts for you via Jotform. Your can add this form to your website (using the embed code we share to you), or share with customers directly (via link/QR code we share to you).
How it works
When the form is filled out a Draft Job will populate in your Hover properties page, and a user will receive an email and text to capture the Job (meaning, take photos of their home in the Hover app). Once they capture the job you will get an email and be able to see the measurements and data from their capture in your Hover Properties page.
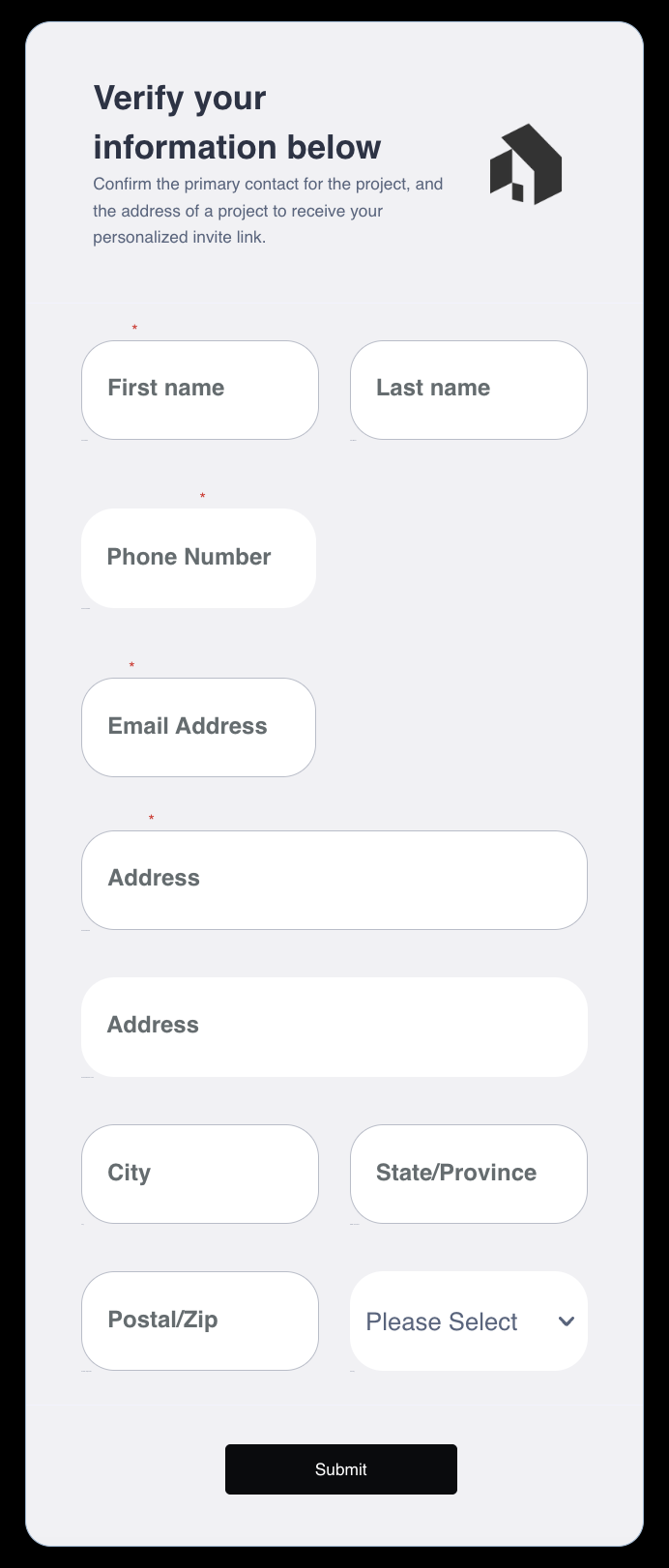
What it looks like
The forms look like the image below, and are not customizable by Hover. If you would like a custom form, you can create your own using Jotform or another form host, then use this guide to connect it.

What you get from Hover
You will receive four ways to connect to your form from Hover. They are:
-
The Jotform link, which can be clicked/navigated to, to be taken to the form.
- Looks like: https://hover.jotform.com/241265383229862
-
The QR code, which you view with a mobile phone to be taken to the form.
-
Looks like:

-
-
The embed code, which must be added to the HTML of a page on your website.
- Looks like:
<script type="text/javascript" src="https://hover.jotform.com/jsform/241265383229862"></script>
- Looks like:
-
The short link, which is a shorter quick link to access.
- Looks like: qrco.de/hover-form
How to use the Embeddable form
The embed code we share is designed to be added to the HTML of your website.
- If you use a self service web design service like Wix or Squarespace you can look through their documentation or contact a representative for assistance on how to add embedables.
- If you manage your own website, you will add this to the HTML of the page you desire it on. More info here.
- If you use a contractor, you can ask them to add it to the HTML.
Updated 7 months ago
